FacebookとWordpressを連携させます。
ネットに転がっていた情報ですと、少し古いのがけっこうあったので、2013年版としてまとめました。
Facebookアプリを作成
はじめにFacebookでアプリ作成しなければいけません。
まずは開発者登録をしましょう。
「facebook developers 登録」とか検索すると、やり方が書いてあるページが幾つか見つかります。
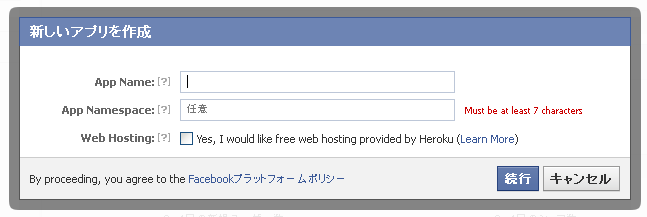
次にFacebook developersにアクセス。

App Name: 「いいね!」されたときに出る名前。
Namespace: 内部的な名称です、一意な名称にしましょう。7文字以上入力。
Web Hosting 空でOKです。
これでアプリが作れています。次の工程で使うApp IDをメモっておきましょう。
JavaScript SDK
次にJavascript SDKに行き、以下のソースを持ってきます。
[html]
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : ‘YOUR_APP_ID’, // App ID from the app dashboard
channelUrl : ‘//WWW.YOUR_DOMAIN.COM/channel.html’, // Channel file for x-domain comms
status : true, // Check Facebook Login status
xfbml : true // Look for social plugins on the page
});
// Additional initialization code such as adding Event Listeners goes here
};
// Load the SDK asynchronously
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
[/html]
YOUR_APP_IDにさっきメモをしたApp IDを入力します。
channelUrlはコメントアウトします。※channelUrlは問題が起きたときに使うものです。
これを<body>直下に置けばOK。
Open Graph Pro
次にOGPを導入します。
これはワードプレスのプラグインで「Open Graph Pro」検索して有効化すればすぐに使えます。
※OGPって?「このウェブページの内容はこれです」ということをFacebookに伝える仕様です。
いいねボタン、コメントをつける
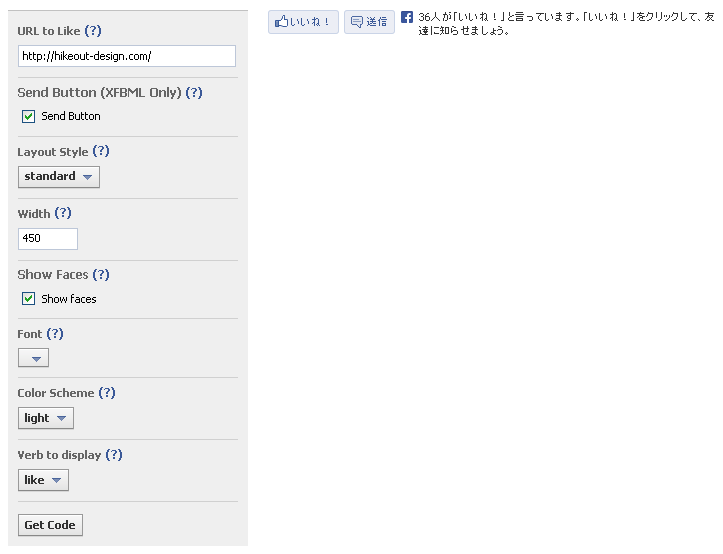
こちらからいいねボタンが作れます。

- URL to Like : ブログのTOPページURLを入力します。
- Send Button (XFBML Only) : 送信ボタンをつけるかどうか。
- Layout Style : レイアウトの設定。
- Width : 横幅です。
- Show Face : いいねボタンを押してくれた人の顔を表示するかの設定。
- Font : 文字フォントを選びます。アルファベットのみ?
- Color Scheme : ボタンの色の明るさを選択。
- Verb to display : ボタンの表示方法。「いいね」か「おすすめ」か選択。
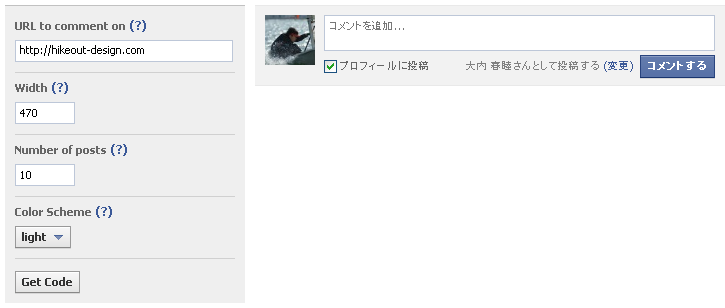
- URL to comment on : ブログのTOPページURLを入力します。
- Width : 横幅です。
- Number of posts : コメントの投稿数を設定します。
- Color Scheme : ボタンの色の明るさを選択。
いいねボタン、コメント共にget codeでソースを取得し、ワードプレスのcontent.phpの塩梅が良いところに貼り付けます。記事ごとにいいねボタンを設置したい場合はdata-hrefにパーマリンクを設定しましょう。
[html]
<div class="fb-like" data-href="<?php the_permalink() ?>" data-send="true" data-layout="button_count" data-width="450" data-show-faces="true" data-font="trebuchet ms"></div>
<div class="fb-comments" data-href="<?php the_permalink() ?>" data-width="450" data-num-posts="10"></div>
[/html]
Facebook個人のタイムラインと連携
Wordbookerというものが便利そうなので使ってみることに。
プラグインで「Wordbooker」と検索すると出てきます。
※このWordbookerでも記事ごとにいいねボタン、コメントを設定できるようです。
結局FacebookアプリのRSS Graffitiを使いました。
こちらのページに詳しい使い方が載っていて、分かりやすかったです。
その他FacebookとWordpressの連携方法
他にWordpressとFacebookを連携する方法として、Facebook公式プラグインがあります。
プラグインで「Facebook」と検索すれば出てきます。
ただ、個人のページとFacebookを連携する事はできません。
連携できるのはFacebookページのみです。※2013年4月時点
詳細はこちらに詳しく載っています。